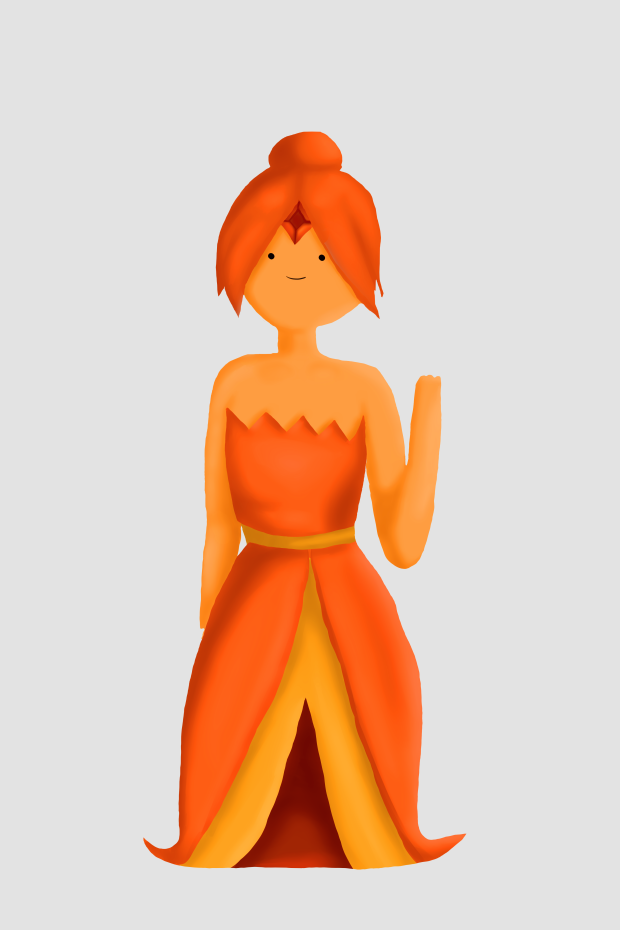
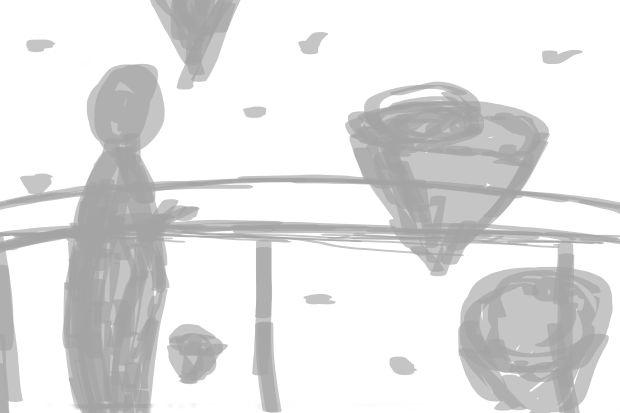
I finished concept art for Tony which he wanted handed in by the end of the month. He helped me fix the composition of the piece by using the rule of thirds and asking me to put something in the middle-ground of the piece as it started to look strange and didn’t know how to fix it.
I started out by filling in block colours with the person and I did the same with the background. I then started to fill in some basic shading and started to go in with some ambient and directional light. For the islands I was having trouble just drawing them so I went into 3DS Max and quickly created some shaped that I could use for shading reference and a good outline. I ended up picking this one.

It didn’t really matter about geometry or topology at all, as I was just using it for reference. I picked a good earthy brown and started to create some colour and went through the same process for all of the floating islands. If I didn’t feel like some areas weren’t dark or light enough I would turn down the opacity down and just go over it a little to get to the desired shade. After I was alright with colour and everything I did, I used the photo editing tools like levels and curves to adjust the picture, I also made it a little redder as it was looking too cool. I made a slight vignette to try and keep people in and try to keep their eyes focused in the middle.
I’m happy that this turned out alright could have spent more time on it and it would have looked better, I’m good at colour and understanding how it works although I still need to improve on it.



 the mask tool. This makes sure that nothing can go outside of the lines that I have drawn.
the mask tool. This makes sure that nothing can go outside of the lines that I have drawn.